This article shows you how to place Social Sharing icons inside a Chatbot. Social sharing icons give your audience to share content on social media platforms like Facebook.
- A user response takes place when the Chatbot asks a website visitor for information. That request could be text input, selecting a menu item, or choosing a day on a date picker. Clicking a Social Sharing icon is just one kind of user response.
1 Opening the Message block
You place a user response inside a Message block.
- Go to the Builder page.
- Locate the Bot you want to edit and then click Edit on the toolbar. The Builder page displays.
- Locate the Message block that will contain the user response.
- Click the Message block. The Message panel displays.
- Click Add to insert a new message line.
- Type a sentence that asks visitors to share the page.
Social sharing icons appear at the end of a Message block. That’s why your request to share on social media should be the last line of the Message block. Requests should near the icons. Otherwise, the icons will appear out of place.
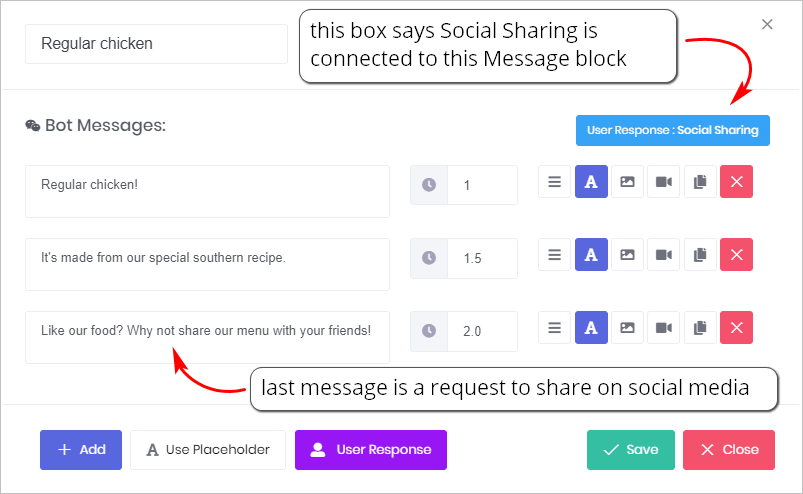
The image below shows a Message panel with 3 message lines. The last line asks site visitors to share on social media.
The blue box in the top right corner indicates that Social Sharing is active on this Message block.

2 Opening the Social Sharing panel
You place social media icons inside a Chatbot by opening the Social Sharing user response panel.
- Click User Response at the bottom of the Message block panel. The User Response panel displays.
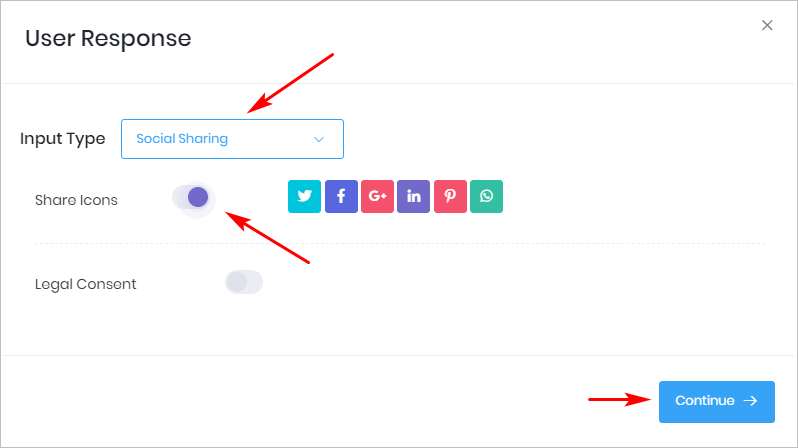
- Click the box beside Input Type. A drop-down menu displays.
- Select Social Sharing.
- Click the Share icons toggle to display the bundle of social media options.
- Click Continue. The User Response panel displays.
- Click Save on the User Response panel.

3 Previewing Social Sharing
After placing a Social Sharing user response inside one Message block, preview the results.
- Got to the Builder page and open the Bot.
- Click Preview in the menu.
- The Chatbot displays on the right side of the screen.
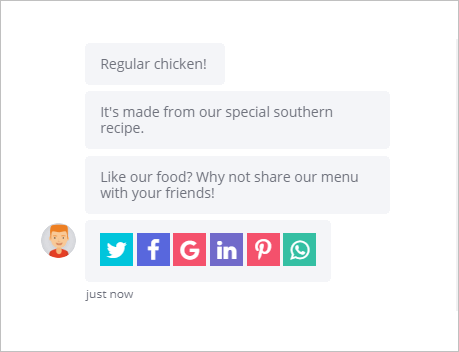
A Chatbot with a Social Sharing might look like the image below. Typically, the Chatbot asks site visitors to share on social media. This request should be the last message line.

4 Adding a GIF
Some clients place a GIF in the Chatbot. Adding a GIF, especially one that points in a certain direction, gives website visitors a visual clue. The image helps website visitors find the social media icons.
For more information, see:
5 Legal Consent
The User Response panel gives you the option to add a statement of legal consent. Click this toggle if you want to add a statement to the Chatbot that verifies a website visitor agrees to your privacy policy.
For more information see: Adding Legal
