This article shows you how to create an embedded Chatbot. Embedded means a Chatbot is part of the website structure instead of displaying on top of the website content. To embed, copy iframe code and paste it into your website.
- This tool is a premium service available to Extreme Features customers. It is not available to all customers.
Example
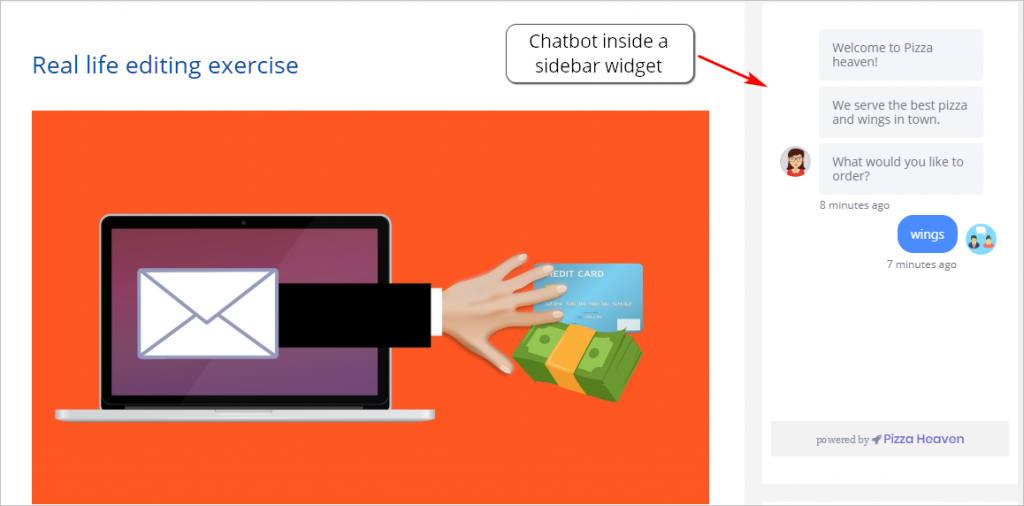
Here is an example of an embedded Chatbot. The Chatbot sits inside a sidebar widget on a website with a 2 column design.

1 Locating embed bot code
- Select a Bot and go to the Settings page.
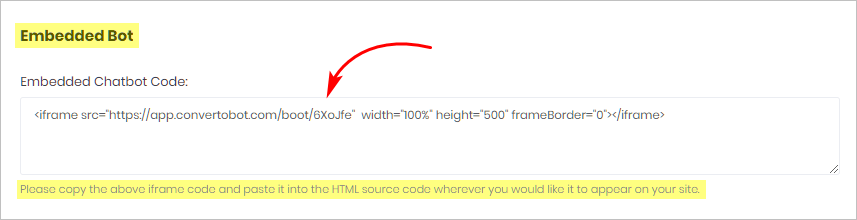
- Scroll down to the Embedded Bot header.
- Locate the Embedded Chabot Code box.
- Copy the line of iframe code.

2 Pasting the embed bot code
Depending on your website design, platform, and Chatbot purpose, there are many possible places to paste the iframe code.
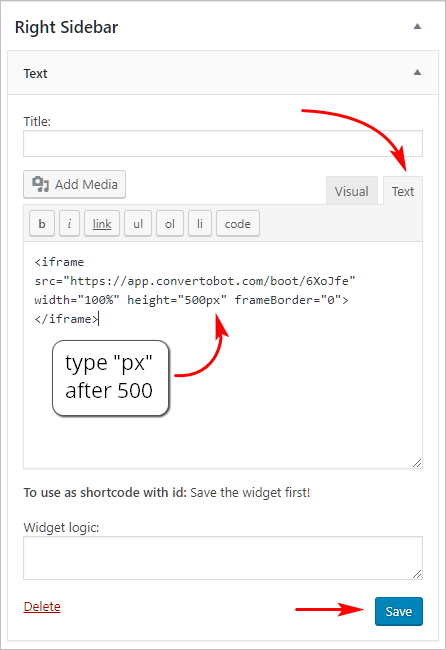
This example shows you how to paste the iframe code inside a WordPress text widget.
- From Step 1, copy the iframe code.
- Login to your website and go to the Dashboard.
- On the main menu Click Appearance and then select Widgets. The Widgets page displays.
- From the left side menu, select a Text Widget and drag it to the desired location. The widget opens.
- Click the Text tab.
- Paste the iframe code into the widget.
- Type the letters “px” after the number 500.
- Click Save.
- Check your website. The Chatbot displays in the widget.