This article shows you how to create overlay text for your Chatbot.
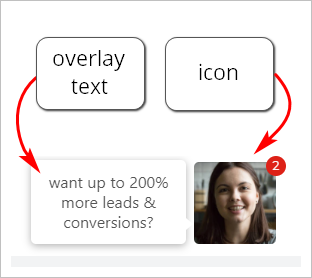
Overlay text is a short text field with an icon. These two elements usually sit in the bottom right corner of your page. These elements remain unchanged until a user engages with the Chatbot. That engagement usually begins with a response to a question.

Overlay text is a critical tool that helps increase customer engagement and click through rates (CTR). You will likely want to test different text versions and pay attention to CTRs before making a final selection.
You can change the icon. For more information, see:
1 Customizing overlay text
- Open the Design page.
- Locate the toolbox on the left side of the page.
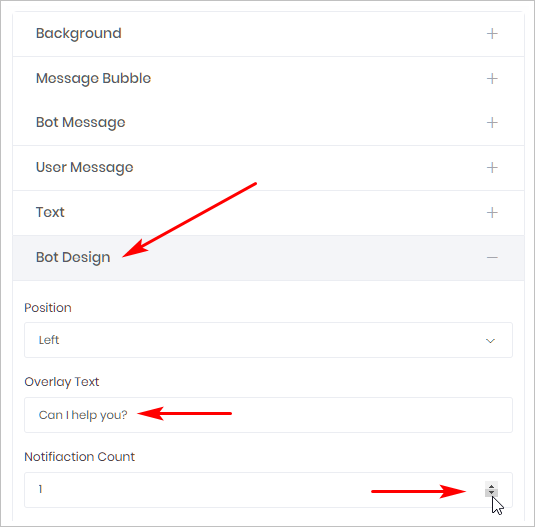
- Click Bot Design. The menu displays.

Overlay text
Click the text box and enter a short statement or question. Aim for text which speaks to a compelling benefit, offers a solution, or simply invites users to ask a question.
The purpose of the overlay text is to get users engaged with the Chatbot. That’s why many people have success with the simple question, “Can I help you?”
Notification Count
This feature places a number beside the icon. Its purpose is to suggest the there is high traffic on the site and there is a waiting list of users for this information service.
The default number if 1. Increase the number of clicking on the Up arrow.
2 Saving
You save your work by clicking the Save button at the top of the page. There is no Preview button for the Chatbot on the Design page.