There are several design tools that let you customize the appearance of your Chatbot. This article shows you how to change the background of a Chatbot.
1 Opening the background settings panel
The box on the left side of the page contains the design tools.
- Open the Design page.
- Locate the toolbox on the left side of the page.
- Click Background. A menu drops down.
- Under Type, select either solid, gradient, or image.
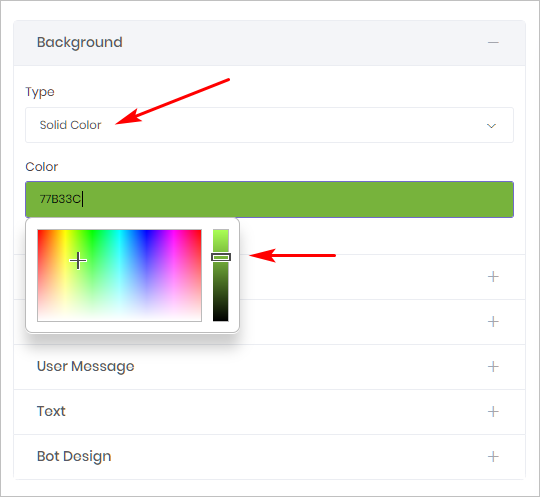
Solid Color
This places a single color in the Chatbot background.
- Click Color and the Color box displays.
- Under Colour, click the box to open the color picker.
- Click and drag the mouse pointer to survey the color options.
- Release the mouse to choose a color.
- Slide the bar up or down to select a different gradient.

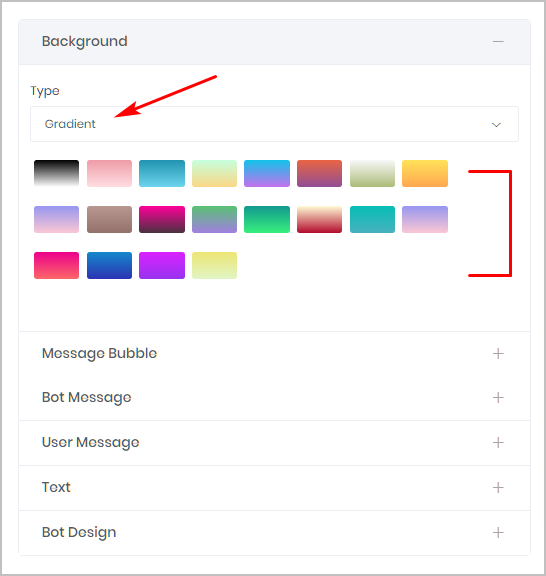
Gradient
This places a gradient color in the Chatbot background.
- Click Gradient and a set of options displays.
- Select a gradient option.

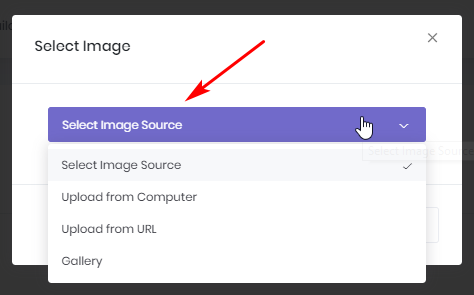
Image
You can place an image in the Chatbot background. The recommended minimum image size is 1920 x 1080.
- Click Image. The upload panel displays.
- Click the green button on the panel. The Select Image Source panel displays.
- Choose your image source and upload. The image is placed in the Chatbot background.
- To remove an image, click the red X in the upload panel.

For more information about image upload options, see:
2 Saving and previewing the Chatbot
You save your work by clicking the Save button at the top of the page. There is no Preview button for your Chatbot on the Design page. Instead, use a workaround to preview your Chatbot.
- Click the Next button at the top of the page. The page changes.
- Click Next again. The page changes.
- Click View in the top right corner of the page.
- A new page displays your Chatbot in full.