This article shows you how to place an image inside a Message block. Images can provide users with useful information and make your Chatbot message content more interesting.
1 Opening a message block
Images are placed inside a Message block. An image cannot be placed beside text. An image is placed on a blank message line that sits above or below text.
- Go to the My Bots page.
- Locate the Bot you want to edit and then click Edit. The Builder page opens.
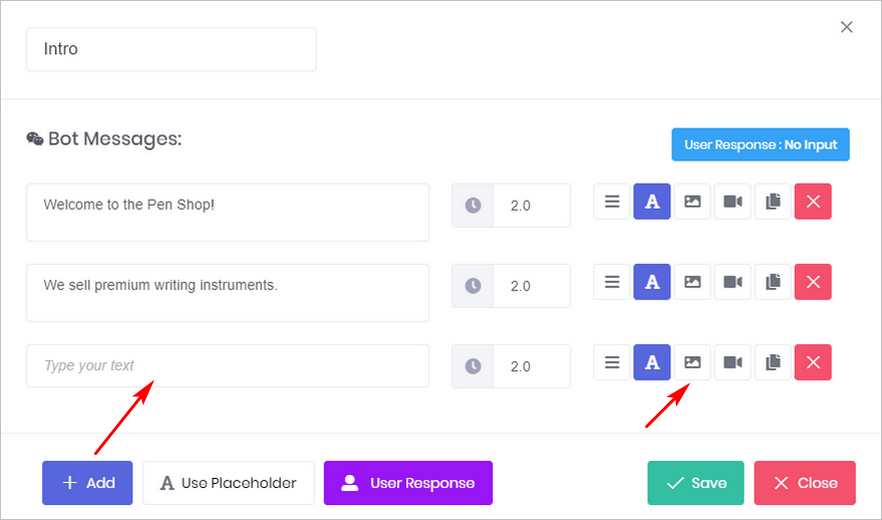
- Click a message block. The Message panel displays.
- Click Add to insert a blank message line.
- Click the Image Selector button. The Select File panel displays.

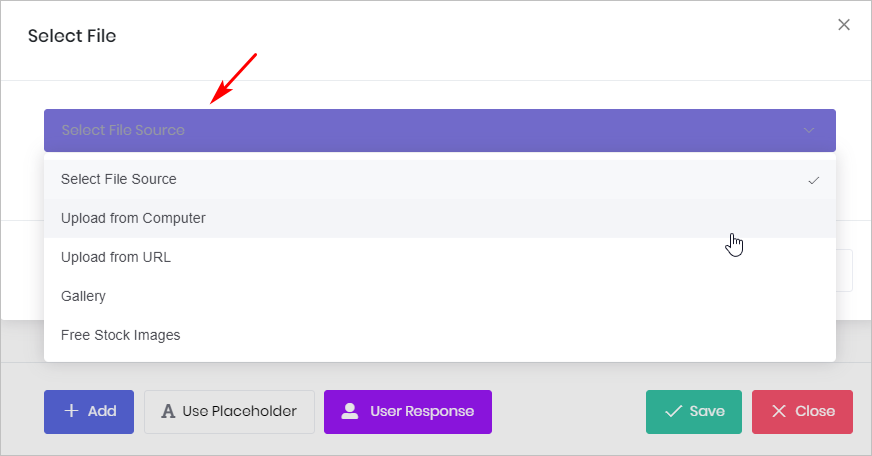
2 Selecting a file source
- Click the Select File Source button. A drop-down menu displays for 4 image loading options.
- Select how you want to place an image inside your message.

3 Uploading from your computer
Select this option if you want to upload a picture from your computer.
- Select Upload from Computer.
- Click Browse.
- Locate the image on your computer.
- Click the image. The file address appears in the window.
- Click Use this Image. The image uploads to your Bot file.
- Click Continue. The Message panel displays.
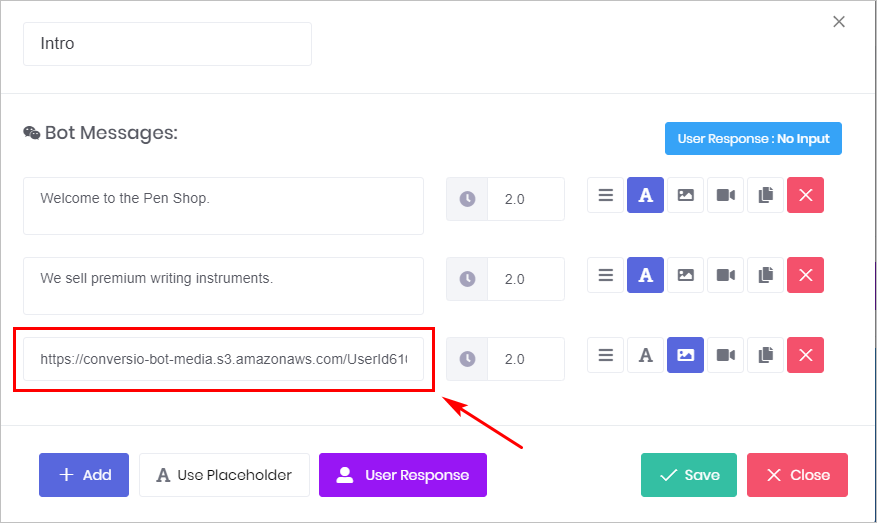
- Click Save. The image appears as a link in the Message block.

4 Uploading from URL
You can insert an image by adding the picture’s URL address. This is a good option if you want to use an image hosted on your site. You can also use this option to insert a picture from image sites that offer a Free to Use license.
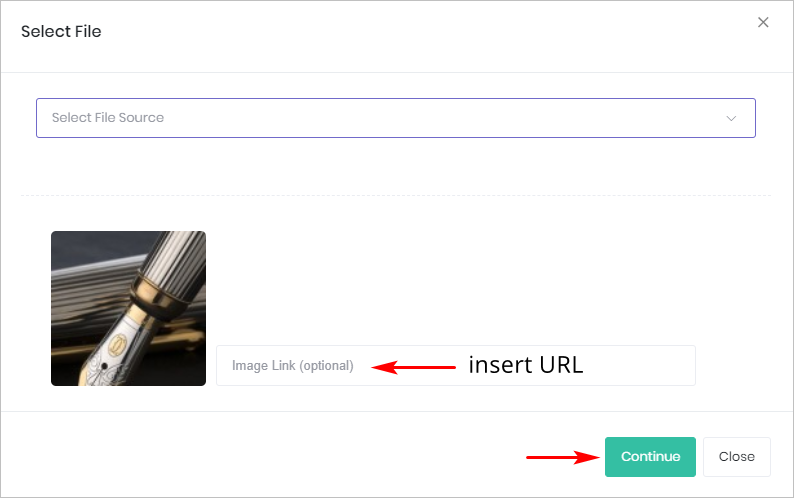
- Open the Select File panel and then select Upload from URL.
- Open a new window on your computer and then locate the image you want to insert.
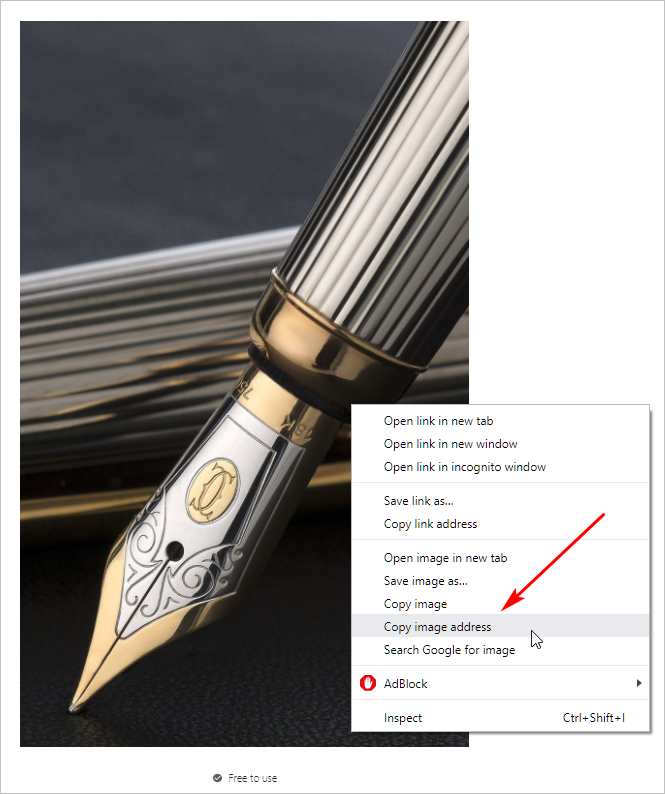
- Right click the image and then choose Copy image address.
- Return to the Select File panel.
- Right click on the File/URL path box.
- Select Paste. The URL is placed inside the box.
- Click the Use this Image box. The image is uploaded to your Bot file.
- Click Continue. The Message panel displays.
- Click Save. The image appears as a link in the Message block.

5 Uploading from Gallery
To reduce image search time, select the Gallery option. The Gallery displays images that match your Bot topic.
The Gallery also acts as a storage area for images that you have previously uploaded. This is a handy time-saving tool if you want to use the same image more than once.
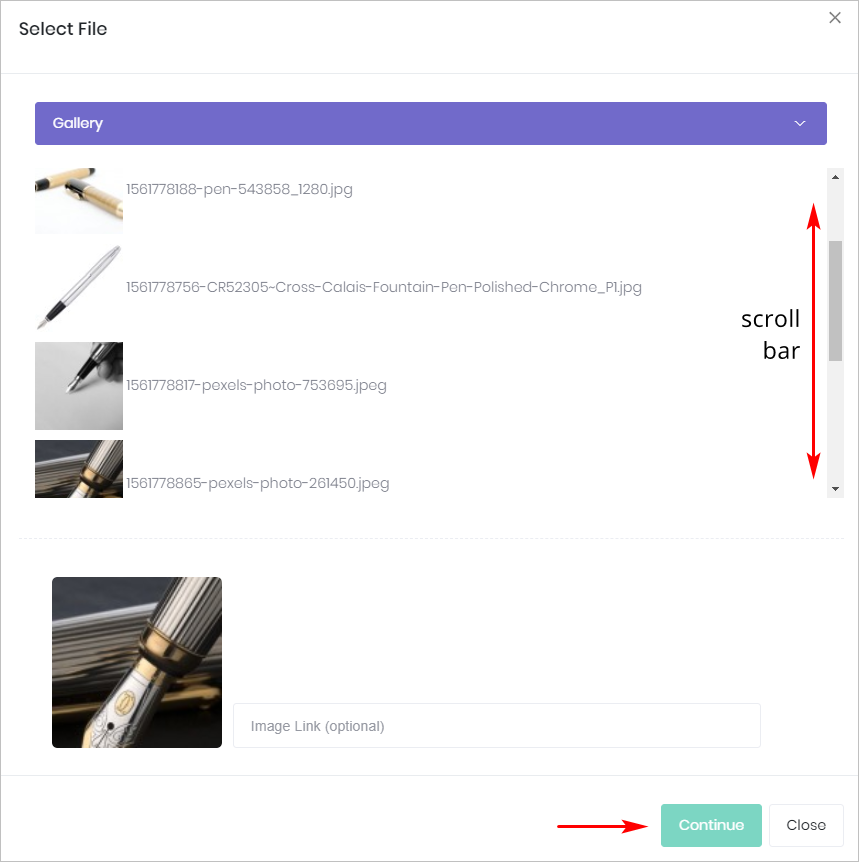
- Open the Select File panel and then select Gallery. A list of options displays. The options include thumbnails and URLs.
- Click a thumbnail to preview the image.
- Scroll through the list to preview other options.
- To insert an image, click the picture you want and then click Continue at the bottom of the panel. The Message panel displays.
- Click Save. The image appears as a link in the Message block.

6 Searching free stock images
There is an option to search libraries of free stock images.
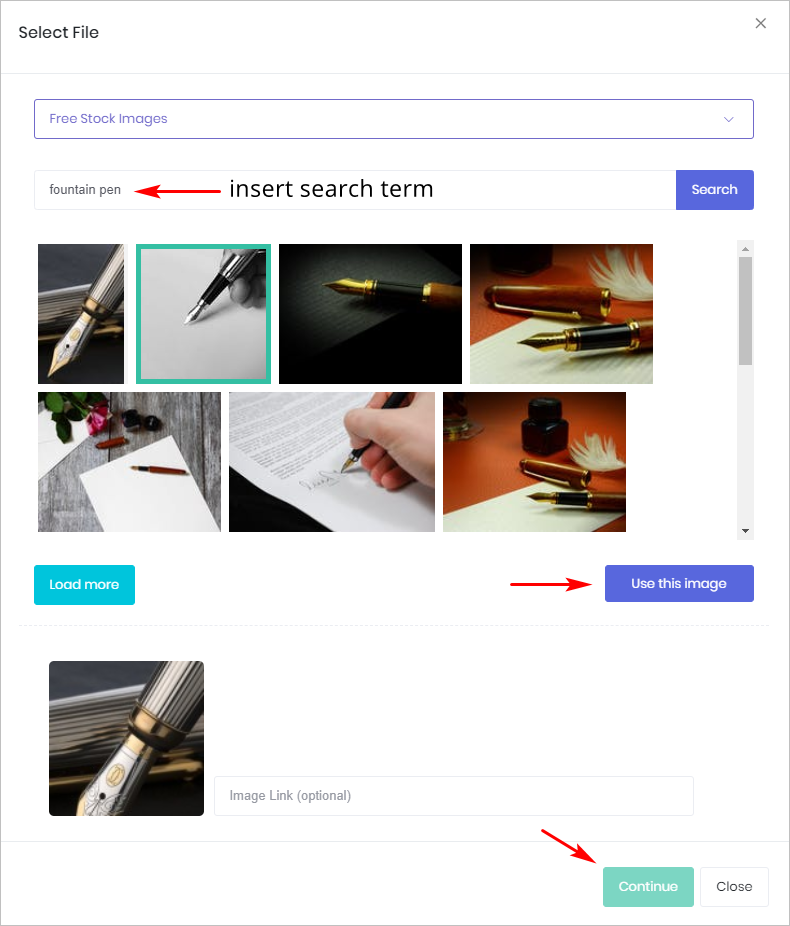
- Open the Select File panel and then select Free Stock Images.
- Enter a keyword or phrase and then click Search.
- A list of options displays.
- Scroll through the images.
- To insert an image, click the picture you want and then click Use this Image. The image is uploaded to your Bot file.
- Click Continue at the bottom of the panel. The Message panel displays.
- Click Save. The image appears as a link in the Message block.

7 Inserting an image link
You can add, change, or delete the image link any time.
You have the option of adding a link to each image you place in the Message block. When a website visitor is looking at your Chatbot and clicks the image, a new tab opens with that URL.
- Click the block that holds the image you want to modify. The Message panel displays.
- Click the image button beside the image link. The Select File panel displays.
- Enter the URL in the Image Link box at the bottom of the panel.
- To delete a link, highlight the URL with the mouse pointer and then push the Delete button on your keyboard.
- Click Continue at the bottom of the panel. The Message panel displays.
- Click Save.

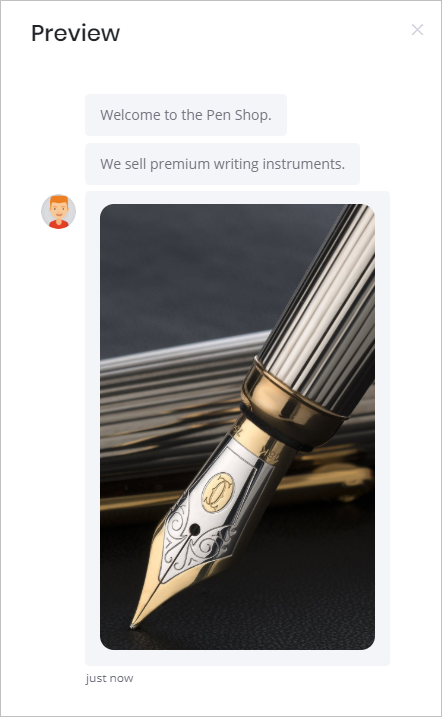
8 Previewing your image
- Go to the Builder page.
- Click Preview in the top menu. The Chatbot displays on the right side of the screen. Your image appears as part of the message.
- Hover the mouse pointer on the image. If the pointer changes to a hand, the image link is working. If the pointer is unchanged, the image is not connected to a URL link.